20 Плагинов Для Figma, Которые Экономят Время Дизайнера При Создании Макетов Онлайн
Но плагин GIF от Rogie может воспроизводить ваши GIF-файлы в режиме редактора, а также помогает экспортировать анимированные фреймы в виде GIF-файлов непосредственно из Figma. Figmotion – это еще один плагин, который поможет создать анимацию, а также позволит экспортировать ее в CSS или JSON, что отлично подходит для передачи проекта разработчикам. Motion довольно просто использовать, если вы знакомы с такими инструментами анимации, как Principle или After Effects. В нем есть временная шкала свойств объекта, которые вы можете индивидуально контролировать и экспортировать в виде GIF, фреймов, спрайтов или CSS.
Визуальное представление данных часто используется в макетах для удобного восприятия больших таблиц и списков. Люди лучше понимают сложную информацию, когда она показывается в виде инфографики или графиков. Map Maker позволяет сохранить главное преимущество Figma — интерактивность. С картами можно взаимодействовать и гибко изменять параметры.
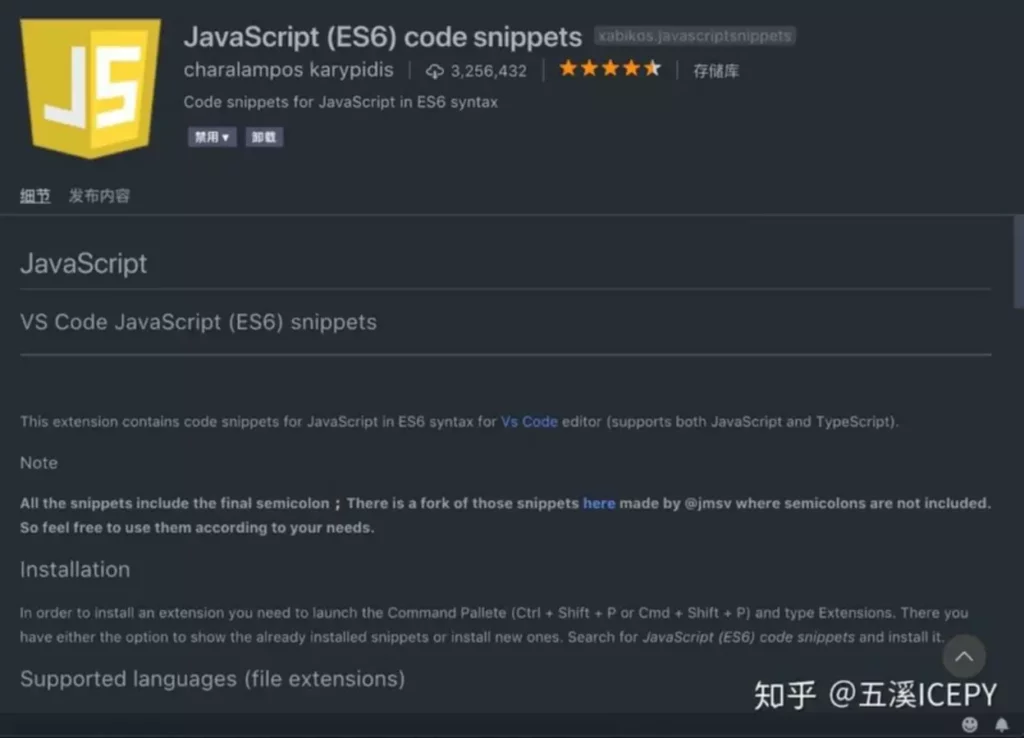
Плагин Typescales Figma использует множитель и базовый размер шрифта для создания нужного числа размеров, отлично подходящих для построения дизайн-систем. Оливер Нассар и его команда сделали IconDuck – одизн из лучших плагинов Figma для поиска бесплатных иконок с открытым исходным кодом в векторных форматах. В плагине есть 150+ наборов иконок, иллюстраций и эмодзи.
Быстрый Поиск По Меню (ctrl + / Или ⌘ + / Для Mac)
Batch Styler — отличное решение для ситуаций, когда имеется много стилей текста, и вам нужно изменить шрифты этих стилей текста быстро и без лишних действий. С Filter вы повысите уровень своей креативности и ускорите рабочий процесс. Для всех людей мира это новый опыт, как и для нас — дизайнеров, и это отражается в наших работах. Приятно видеть, как люди собираются вместе, сотрудничают и помогают друг другу в эти беспрецедентные времена.
Мы тоже не остаемся в стороне, потому что основная идея Figma — это сотрудничество. Дизайнеры веб-студии IDBI следят за трендами и применяют в работе всю мощь продуктов автоматизации. Мы создадим идеальный интерфейс сайта или мобильного приложения для вашего проекта. Ввели в поле домен, нажали на кнопку, и если она есть в базе, в фрейм добавится новый слой. Плагин экономит время, но он больше подходит для зарубежных дизайнеров. Полученные после конвертации фигуры можно трансформировать и менять другие свойства.

Инструмент стабильно обновляется и радует пользователей новыми возможностями. Для установки связи надо выделить два элемента и включить Autoflow. Чтобы сократить время выполнения операции, воспользуйтесь сочетанием клавиш Ctrl+Alt+P. Пользователи часто ругают Figma за плохую организацию режима просмотра фрейма. В интерфейсах, состоящих из 10 страниц тяжело ориентироваться. Это один из немногочисленных минусов графического редактора.
Они помогут создать простые фигуры и понять, как лучше использовать их в дизайне. Дизайнеры знают, как много времени и нервов отнимают сложные плагины для текста в фигме макеты, когда требуется переключать темы. С помощью плагина Themer можно создавать «темы», закрепив за ними стили из библиотек.
Unsplash Доступ К Миру Высококачественных Изображений
Font Scale позволяет быстро создать последовательную иерархию типографики. Многие дизайнеры знакомы с ситуацией, когда после сдачи макета, разработчики находят расхождения – несоответствие цветов, шрифтов, заливки и т.д. Он проверяет макет полностью и автоматически исправляет несоответствия. Инструмент работает динамически и учитывает при проверке уже внесённые дизайнером исправления. Datavizer — это плагин, предназначенный для внедрения динамических данных в дизайн.
Когда над макетом работают несколько разработчиков, бывает трудно понять – какие страницы уже готовы к реализации, а над какими ещё ведётся работа. Воспользуйтесь плагином Status, чтобы решить эту проблему. Плагин Isometric позволяет создать изометрическую проекцию дизайна прямо в Figma, не прибегая к помощи Photoshop и других графических программ. С помощью этого плагина, вы сможете заполнять макеты данными из Wikipedia, Gmail, Github, Jira и т.д. Плагин Charts позволяет создавать линейные, круговые, кольцевые и многие другие диаграммы.

А скорость и удобство повышают творческий потенциал, позволяя уделить больше времени воплощению интересных задумок, креативным идеям. Table Paste – ещё один табличный плагин, который позволяет перенести данные из Excel в стилизованные таблицы в Figma. Работать с ним достаточно просто – нужно создать свой стиль таблицы, а затем переносить данные из Excel, они автоматически стилизуются. Если вы любите эксперименты и «поиграть с цветами» – плагин Palette как раз для вас. Плагин постоянно обновляется, туда добавляются новые варианты палитр, что позволяет экспериментировать на полную катушку.
VectorMaps – это инструмент, который позволяет загружать векторные карты стран и регионов прямо в ваш проект. С помощью VectorMaps вы можете легко найти страну или регион по названию или выбрать его прямо на карте. После загрузки карта будет помещена в отдельный кадр, и все элементы будут сгруппированы по странам, что упрощает работу с ними и настройку под свои нужды.
Для выбора страны или региона достаточно ввести название в поиск или выбрать на карте. Плагин Unsplash интегрируется со стоковым сервисом и позволяет выбрать бесплатное стоковое изображение на любую тему. Можно использовать случайные снимки или поискать внутри расширения близкую по тематике. Плагин Tumble добавит эффект гравитации и прибьёт объекты к нижней границе фрейма. Таким образом, можно быстро создать забавные паттерны, которые «работают благодаря силе Ньютона».
Плагин предлагает большое число иконок, которые можно настроить под свои потребности. Feather Icons также имеет открытый исходный код, поэтому вы можете свободно загрузить их и использовать в своих проектах. Get Waves – это бесплатный инструмент, который генерирует уникальные SVG-волны для ваших дизайнов.
У вас когда-либо бывали ситуации, когда вы импортируете неорганизованный дизайн из Sketch? Или ваш коллега отправляет вам Figma шаблон без цветовых стилей? С этим плагином вы можете легко найти все цвета в файле и заменить их на те, которые вам нужны. С помощью этого плагина вы можете добавить множество градиентов в свой дизайн одним щелчком мыши. Разработчик потрудился над созданием удобной структуры.
Набор был обновлен с еще большим количеством плагинов, расширений для браузера и новых инструментов, таких как Typography Analysis и Touch Targets. Плагин html.to.design позволяет преобразовать любой сайт в полностью редактируемые дизайны в Figma, без необходимости создавать каждый элемент с нуля. Кроме того, вы можете легко импортировать недостающие дизайны в существующий проект и проверить визуальную доступность сайта в Figma. Думаю, большинство дизайнеров создает макеты устройств с помощью Photoshop и After Effects. Плагин Clay Mockups 3D может стать альтернативой этому процессу. Это лучший плагин для создания аккуратных макетов устройств, и вы можете настроить модель устройства, цвет и угол камеры, и все это не покидая Figma.
- В digital-маркетинге существует множество инструментов, которые помогают специалистам достигать своей целевой аудитории.
- Плагин Unsplash интегрируется со стоковым сервисом и позволяет выбрать бесплатное стоковое изображение на любую тему.
- ИИ автоматизирует повторяющиеся задачи, генерирует предложения по улучшению макета и даже предсказывает предпочтения пользователей.
- Она пригодится, если нужно быстро заполнить изображениями всю галерею.
- Вы можете настроить правила проверки и добавлять свои собственные, чтобы обеспечить соответствие вашим индивидуальным требованиям.
- Получите бесплатно гайды, тесты и видеуроки о направлениях в дизайне.
Это необычайно полезно, когда у вас есть изображение, которое вы хотите преобразовать в иконку. Когда вы запустите плагин, то заметите, что на панели есть опции, которые помогут отредактировать плавность кривой и оптимизацию. Создавайте макеты с 3D-моделями устройств в стиле глины с помощью Clay Mockups 3D. Настройте цвет, угол камеры и модель устройства для своих макетов.
Например, вы наносите принты на футболки и хотите посмотреть предварительный результат перед тем, как отдавать вещи в печать. Используйте любой плагин Фигмы для мокапов, в каталоге которого есть футболки, похожие на ваши. Загрузите шаблон, примерьте на него свой макет и оцените результат. Плагин Wire Box позволяет преобразовать макет высокой точности в варфреймы, помогая сосредоточиться на UX, а не на UI. Конечно, работать в системах hi-fi быстрее и проще, но иногда требуется вернуться в lo-fi.
Главный навык дизайнера — умение подбирать гармоничную цветовую гамму. Для этих целей существуют специализированные сервисы, но без интуитивной навигации обойтись не получится. После нажатия на кнопку создается фрагмент, и окно закрывается. Lorem Ipsum проверяет рамки слоя и создаёт отрывок, который идеально вписывается в заданные границы. Текст-заполнитель применяется для быстрого наполнения контентом. Он оживляет комментарии, текстовые блоки и другие элементы интерфейса.

Коллекция картинок пока небольшая, но зато все бесплатные. Она пригодится, если нужно быстро заполнить изображениями всю галерею. Дополнение автоматически добавится в редактор и будет доступно к работе. Эта же кнопка доступна в общем разделе со всеми плагинами.
Стандартная камера в популярной операционной системе iOS способна распознавать QR-коды. Дополнение Translate переводит текст на любой из 15 доступных языков. Для работы плагина надо получить ключ в настройках API «Яндекс.Переводчика». Идея крутая, но пока реализация не дотягивает до идеала.
О возможностях модулей мы узнали, с установкой тоже разобрались. Теперь переходим к самому интересному — подборке самых востребованных плагинов Figma. В ней вы найдете инструменты для разных целей и проектов. Плагины для Figma — это дополнительные инструменты и функции, которые расширяют возможности сервиса. Они используются для упрощения рабочего процесса дизайнера и добавления новых функций, которых изначально нет в Figma. С помощью Vector Maps можно загрузить в макеты векторные карты.